Die Bilddateien
sind im
Original im PNG-Format mit einer Auflösung von 300 dpi
gespeichert. Eine Datei ist dann ca. 180 - 200 kb groß.
Für
Webseiten ist das natürlich viel zu groß. Daher
werden alle
Bilddateien für meine Webseite in JPG-Dateien mit einer
Auflösung von 72 dpi und einer JPG-Kompression von 30%
umgewandelt. Außerdem wird in jede Bilddatei die URL meiner
Webseite (www.plopsite.de) als Logo eingefügt. Dadurch
verringert
sich die Dateigröße auf nur noch 8-12 kb, also auf
nur noch
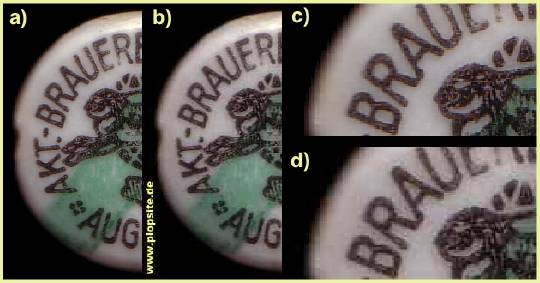
ca. 5% der ursprünglichen Größe. Abb. 1
vergleicht die
Qualität der Bilder auf der Webeseite in
Originalgröße
(Abb. 1a und 1b) bzw. in einer Vergrößerung eines
Bildausschnitts (Abb. 1c und 1d). Dabei stellen Abb. 1a und 1c eine
Datei im nicht komprimierten PNG-Format und Abb. 1b und 1d im
komprimierten JPG-Format dar. Abb. 1b stellt das original in der
Webseite verwendete Dateiformat dar. Die
Bildausschnitt-Vergrößerung in Abb. 1d zeigt einen
leichten
Qualitätsverlust durch die JPG-Komprimierung, relativ zum
unkomprimierten Bildausschnitt-Vergrößerung in Abb.
1c). Bei
den nicht vergrößerten Bildern ist dieser
Qualitätsverlust allerdings kaum sichtbar (Abb.1a) = nicht
komprimiert, Abb.1b)= komprimierte, in der Webseite verwendete
Bilddatei).
Abb. 1

2. Erstellen einer Tabelle mit Texten zu den Bildern und weiteren Inhalten der Webseite
Die meisten Daten in der von mir erstellten Excel-Tabelle werden auf eine von Drei Arten generiert:
- Durch manuelles Eintippen der auf dem Porzellankopf aufgedruckten oder von mir ermittelten Daten
- Durch automatisches Ergänzen mit der Excel-Funktion „SVERWEIS“
- Durch automatisches Kombinieren von Informationen aus verschiedenen Tabellen-Spalten mit der Excel-Funktion „VERKETTEN“
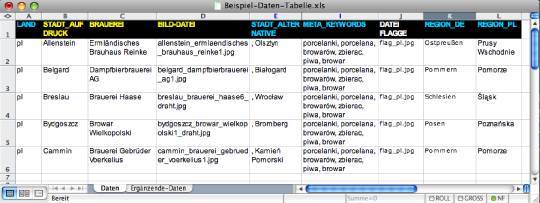
Abb. 2

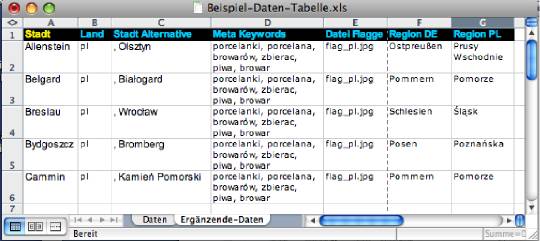
Abb. 3 zeigt den Inhalt des Tabellenblatts, das zum Ergänzen der Daten in dem Haupt-Tabellenblatt verwendet wird.
Abb. 3

Die
Farbe der Titelzeile gibt an, wie die Daten in die Tabelle
eingefügt werden.
Zunächst trage ich die Stadt, wie auf dem Porzellankopf aufgedruckt, den Namen der Brauerei (wie aufgedruckt oder wie in Brauereiverzeichnissen ermittelt) und den Namen der Bild-Datei des entsprechenden Porzellanverschlusses ein (Abb. 2 oben, Spalten mit gelber Überschrift). In Excel habe ich eine separates Tabellenblatt angelegt, in dem eine Lange Liste mit Städte-Namen eingefügt ist und zu jeder Stadt sind weitere Angaben, wie das jeweilige Land, die Region in dem Land, alternative Namen der Stadt (z.B. deutscher und polnischer Name der Stadt), usw. eingetragen. Mit dem Excel-Befehl „SVERWEIS“ kann Excel anhand der Daten in dem separaten Tabellenblatt automatisch Inhalte der Spalten mit den blauen Überschriften (Abb. 2 oben) ergänzen. Andere Informationen, die ich für die Webseite benötige, wie z.B. den Namen der Bild-Datei mit der jeweiligen Landes-Flagge, kann ich von Excel automatisch durch Verketten von Inhalten anderer Spalten der Excel-Tabelle erhalten (Abb. 2 oben, Spalten mit weißer Überschrift)
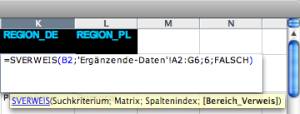
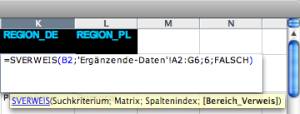
Die SVERWEIS-Formel (Abb. 4) sieht wie folgt aus:
Suchkriterium ist die Zelle in der Excel-Tabelle in der z.B. der Name der Stadt, in diesem Beispiel in Zeile 2, Spalte B die Stadt „Allenstein“, steht (Abb. 2, Abb. 4). In der Formel würde man daher für „Suchkriterium“ eingeben „B2“ (Abb. 4).
„Matrix“ ist die Angabe des Namens des Tabellen-Blatts von Excel und der Bereich in diesem Tabellenblatt (Abb. 3), in dem die Ergänzenden Daten stehen. In der Formal würde man daher für „Matrix“ eingeben „ Ergänzende-Daten'!A2:G6“ (Abb. 4). Das Tabellenblatt heißt „Ergänzende-Daten“ und der Bereich der in diesem Tabellenblatt die Daten enthält ist von Zelle A2 bis G6, was in Excel so geschrieben werden muß: ’!A2:G6
„Spaltenindex“ gibt an, aus welcher Spalte der zu „Allenstein“ zugehörige Inhalt in die Tabelle eingefügt werden soll. In diesem Fall steht in Spalte Nr. 6 die jeweils zur vorgegebenen Stadt zugehörige Region, d.h. bei „Allenstein“ wäre das „Ostpreußen“ (Abb. 3, Abb. 4).
Bei „Bereich_Verweis“ trägt man einfach „FALSCH“ ein (Abb. 4).
Die Formel sieht also für Zeile 2 mit „Allenstein“ als Name der Stadt wie folgt aus:
Will man nun diese Formal auf unter Umständen tausende von Werten in der selbe Spalte anwenden, klickt man einmal in die Excel-Zelle mit der Formel, geht dann mit der Maus genau auf die rechte untere Ecke der Zelle, klickt und hält die Maustaste fest und zieht dann mit der Maus die Excel-Tabellen Spalte einfach herunter. Dadurch wird die Formel entsprechend auf die anderen Zeilen in der selben Spalte angewandt.
Die VERKETTEN-Formel (Abb. 5) sieht wie folgt aus:
Text1, ... ist entweder ein direkt in die Formel eingegebener Text, wobei der Text in Anführungszeichen geschrieben werden muß, oder Text1 ist eine Spalte und Zeile in der Excel-Tabelle. In diesem Fall müßten drei Textbausteine verkettet werden:
Die Formel sieht dann wie folgt aus:
Dadurch würde für den Namen für die Datei der Landesflagge immer die Information aus Spalte A der Excel-Tabelle (Abb. 2) herangezogen und vor dem Landeskürzel „ flag_ “und nach dem Landeskürzel „ .jpg “ angefügt. Ist das Landeskürzel z.B. „pl“ für Polen ergibt die Formel als Dateinamen für die Flagge „flag_pl.jpg“ (siehe Abb. 2, Spalte J).
Mit diesen beiden Formeln kann man sehr viele Informationen automatisch in die Excel-Tabelle einfügen lassen, und muß selbst nur wenige Informationen manuell eintippen. Sehr nützlich sind diese Formeln auch, wenn man die Webseite in verschiedenen Sprachen erstellen möchte. Man kann dann mit SVERWEIS ganz einfach ein Wort oder ein Text von einer in eine andere Sprache übersetzen lassen.
3. Programmieren von Muster-Webseiten
Die Muster-Webseiten, die man für WebMerge benötigt, sind ganz normale HTML-Dateien mit einem Unterschied. Die HTML-Dateien enthalten an den gewünschten Stellen des HTML-Codes Platzhalter. Diese Platzhalter ersetzt WebMerge dann durch Daten die in der Excel-Tabelle enthalten sind. So wird anhand der Daten in jeder Zeile der Excel-Tabelle eine eigene HTML-Datei generiert.
Zum Beispiel wird in normalem HTLM-Code der Titel einer Webseite mit diesem Code angegeben:
In einer Muster-Webseite, die mit WebMerge verwendet werden könnte würde die gleiche Zeile dann z.B. so aussehen:
WebMerge würde dann:
„[WM-FIELD: BRAUEREI]“ durch „Holsten-Brauerei“ ersetzen, und
„[WM-FIELD: STADT_AUFDRUCK]“ durch „Hamburg“ ersetzen.
4. Umwandlung von Sonderzeichen (ä, é å, ø, ...) in Unicode-Zeichen
Unicode Zeichen ist HTLM-Code für einzelne Sonderzeichen. Zum Beispiel ist das Unicode Zeichen für “ä“ die Zeichenfolge „ä“. Unicode hat auf Webseiten den Vorteil, das die Sonderzeichen, unabhängig von der Software des Nutzers, richtig angezeigt werden. Werden auf Webseiten keine Unicode-Zeichen verwendet und ist die Verwendung von bestimmten Sonderzeichen in dem Computersystem des Webseiten-Betrachters nicht auf die in der Webseite verwendeten Sonderzeichen eingestellt, so werden die Sonderzeichen dem Webseiten-Betrachter nicht korrekt dargestellt und z.B. der Begriff „Bären-Bräu“ wird als „ B☐ren-Br☐u “ dargestellt, oder wird so oder so ähnlich dargestellt. Deutsche Sonderzeichen werden eventuell noch korrekt dargestellt, aber Tschechische, Polnische, Dänische, oder Russische (kyrillische) Sonderzeichen werden eventuell nicht korrekt dargestellt.
Gelb:
manuell eingetippte Daten
Blau: durch SVERWEIS eingefügte Daten
Weiß: durch VERKETTEN eingefügte Daten
Blau: durch SVERWEIS eingefügte Daten
Weiß: durch VERKETTEN eingefügte Daten
Zunächst trage ich die Stadt, wie auf dem Porzellankopf aufgedruckt, den Namen der Brauerei (wie aufgedruckt oder wie in Brauereiverzeichnissen ermittelt) und den Namen der Bild-Datei des entsprechenden Porzellanverschlusses ein (Abb. 2 oben, Spalten mit gelber Überschrift). In Excel habe ich eine separates Tabellenblatt angelegt, in dem eine Lange Liste mit Städte-Namen eingefügt ist und zu jeder Stadt sind weitere Angaben, wie das jeweilige Land, die Region in dem Land, alternative Namen der Stadt (z.B. deutscher und polnischer Name der Stadt), usw. eingetragen. Mit dem Excel-Befehl „SVERWEIS“ kann Excel anhand der Daten in dem separaten Tabellenblatt automatisch Inhalte der Spalten mit den blauen Überschriften (Abb. 2 oben) ergänzen. Andere Informationen, die ich für die Webseite benötige, wie z.B. den Namen der Bild-Datei mit der jeweiligen Landes-Flagge, kann ich von Excel automatisch durch Verketten von Inhalten anderer Spalten der Excel-Tabelle erhalten (Abb. 2 oben, Spalten mit weißer Überschrift)
Die SVERWEIS-Formel (Abb. 4) sieht wie folgt aus:
= SVERWEIS ( Suchkriterium ;
Matrix ;Spaltenindex ; Bereich_Verweis)
Suchkriterium ist die Zelle in der Excel-Tabelle in der z.B. der Name der Stadt, in diesem Beispiel in Zeile 2, Spalte B die Stadt „Allenstein“, steht (Abb. 2, Abb. 4). In der Formel würde man daher für „Suchkriterium“ eingeben „B2“ (Abb. 4).
„Matrix“ ist die Angabe des Namens des Tabellen-Blatts von Excel und der Bereich in diesem Tabellenblatt (Abb. 3), in dem die Ergänzenden Daten stehen. In der Formal würde man daher für „Matrix“ eingeben „ Ergänzende-Daten'!A2:G6“ (Abb. 4). Das Tabellenblatt heißt „Ergänzende-Daten“ und der Bereich der in diesem Tabellenblatt die Daten enthält ist von Zelle A2 bis G6, was in Excel so geschrieben werden muß: ’!A2:G6
„Spaltenindex“ gibt an, aus welcher Spalte der zu „Allenstein“ zugehörige Inhalt in die Tabelle eingefügt werden soll. In diesem Fall steht in Spalte Nr. 6 die jeweils zur vorgegebenen Stadt zugehörige Region, d.h. bei „Allenstein“ wäre das „Ostpreußen“ (Abb. 3, Abb. 4).
Bei „Bereich_Verweis“ trägt man einfach „FALSCH“ ein (Abb. 4).
Die Formel sieht also für Zeile 2 mit „Allenstein“ als Name der Stadt wie folgt aus:
= SVERWEIS ( B2 ;
Ergänzende-Daten’!A2:G6 ; 6 ; FALSCH )
Abb. 4 

Will man nun diese Formal auf unter Umständen tausende von Werten in der selbe Spalte anwenden, klickt man einmal in die Excel-Zelle mit der Formel, geht dann mit der Maus genau auf die rechte untere Ecke der Zelle, klickt und hält die Maustaste fest und zieht dann mit der Maus die Excel-Tabellen Spalte einfach herunter. Dadurch wird die Formel entsprechend auf die anderen Zeilen in der selben Spalte angewandt.
Die VERKETTEN-Formel (Abb. 5) sieht wie folgt aus:
= VERKETTEN ( Text1 ; Text2 ; ...
)
Text1, ... ist entweder ein direkt in die Formel eingegebener Text, wobei der Text in Anführungszeichen geschrieben werden muß, oder Text1 ist eine Spalte und Zeile in der Excel-Tabelle. In diesem Fall müßten drei Textbausteine verkettet werden:
Text1 =
„flag_“
Text2 = A2
Text3 = „.jpg“
Text2 = A2
Text3 = „.jpg“
Die Formel sieht dann wie folgt aus:
= VERKETTEN (
„flag_“ ; A2 ; “.jpg“ )
Dadurch würde für den Namen für die Datei der Landesflagge immer die Information aus Spalte A der Excel-Tabelle (Abb. 2) herangezogen und vor dem Landeskürzel „ flag_ “und nach dem Landeskürzel „ .jpg “ angefügt. Ist das Landeskürzel z.B. „pl“ für Polen ergibt die Formel als Dateinamen für die Flagge „flag_pl.jpg“ (siehe Abb. 2, Spalte J).
Abb. 5 

Mit diesen beiden Formeln kann man sehr viele Informationen automatisch in die Excel-Tabelle einfügen lassen, und muß selbst nur wenige Informationen manuell eintippen. Sehr nützlich sind diese Formeln auch, wenn man die Webseite in verschiedenen Sprachen erstellen möchte. Man kann dann mit SVERWEIS ganz einfach ein Wort oder ein Text von einer in eine andere Sprache übersetzen lassen.
3. Programmieren von Muster-Webseiten
Die Muster-Webseiten, die man für WebMerge benötigt, sind ganz normale HTML-Dateien mit einem Unterschied. Die HTML-Dateien enthalten an den gewünschten Stellen des HTML-Codes Platzhalter. Diese Platzhalter ersetzt WebMerge dann durch Daten die in der Excel-Tabelle enthalten sind. So wird anhand der Daten in jeder Zeile der Excel-Tabelle eine eigene HTML-Datei generiert.
Zum Beispiel wird in normalem HTLM-Code der Titel einer Webseite mit diesem Code angegeben:
<title>
Brauerei-Webseite der Holsten-Brauerei, Hamburg </title>
In einer Muster-Webseite, die mit WebMerge verwendet werden könnte würde die gleiche Zeile dann z.B. so aussehen:
<title>
Brauerei-Webseite der [WM-FIELD: BRAUEREI], [WM-FIELD:
STADT_AUFDRUCK]</title>
WebMerge würde dann:
„[WM-FIELD: BRAUEREI]“ durch „Holsten-Brauerei“ ersetzen, und
„[WM-FIELD: STADT_AUFDRUCK]“ durch „Hamburg“ ersetzen.
4. Umwandlung von Sonderzeichen (ä, é å, ø, ...) in Unicode-Zeichen
Unicode Zeichen ist HTLM-Code für einzelne Sonderzeichen. Zum Beispiel ist das Unicode Zeichen für “ä“ die Zeichenfolge „ä“. Unicode hat auf Webseiten den Vorteil, das die Sonderzeichen, unabhängig von der Software des Nutzers, richtig angezeigt werden. Werden auf Webseiten keine Unicode-Zeichen verwendet und ist die Verwendung von bestimmten Sonderzeichen in dem Computersystem des Webseiten-Betrachters nicht auf die in der Webseite verwendeten Sonderzeichen eingestellt, so werden die Sonderzeichen dem Webseiten-Betrachter nicht korrekt dargestellt und z.B. der Begriff „Bären-Bräu“ wird als „ B☐ren-Br☐u “ dargestellt, oder wird so oder so ähnlich dargestellt. Deutsche Sonderzeichen werden eventuell noch korrekt dargestellt, aber Tschechische, Polnische, Dänische, oder Russische (kyrillische) Sonderzeichen werden eventuell nicht korrekt dargestellt.
